In one of our last projects we built a nice and clean News Archive for the customers news database with more then 3000 (and growing) news articles. The news are hosted by the popular Articles MODX add-on. In the past I read (and answered) questions in the MODX forums about how to use Articles and the Archivist add-on to create such archive pages. So I decided to write a blog post and here we go!
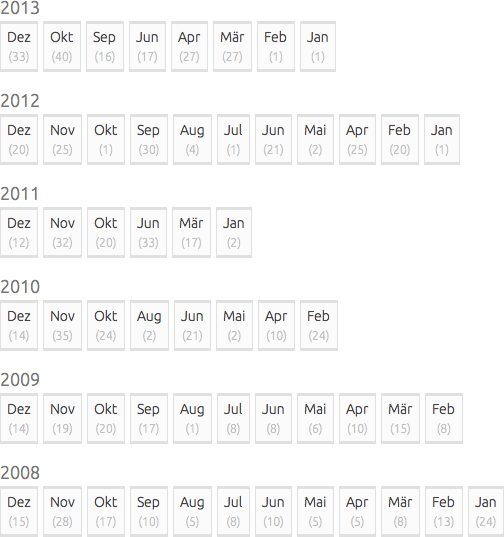
How the final archive view will look like

You will need the following MODX Add-Ons/Extras
- Articles - a full featured blogging Extra.
- Archivist - an archive navigation Extra
- getPage - a general purpose Snippet for multi-page views (pagination)
The Archivist Extra and the getPage Snippet will be automatically installed with the Articles Extra.
Please note - if you don't want to use the Articles Extra, the described methods will also work with each MODX Resource which acts as a container for other Resources.
It would be beyond the scope of this tutorial to tell you how to use the Articles add-on. If you are not familiar with this Extra, please have a look at the MODX RTFM for an Articles tutorial.
If you use this tutorial to generate an archive view from a normal MODX Resource which acts as a container for other Resources, you need to to activate the Container checkbox in the settings of this parent Resource. Otherwise the generated URLs will be wrong!
The Resource content of the Archive page with the Snippet call
First you need to create a new Resource and paste the code from the source below into it's content field (Rich Text Editor needs to be deaktivated).
With the &parents property of the snippet call below, we define the Articles container which holds the news articles (it's also valid to define multiple container IDs separated with commas). The &target property points to the Resource (ID) where we will list the filtered news articles of the selected year and month.
<div class="newsarchivecontainer">
[[!Archivist?
&parents=`5`
&target=`22`
&limit=`0`
&groupByYear=`1`
&tpl=`ArchivistRowTpl`
&yearGroupTpl=`ArchivistYearGroupTpl`
]]
</div>
The related CSS part
Put the following CSS into your main CSS file of your page template.
.newsarchivecontainer { font-family: sans-serif; color: #666; }
.newsarchivecontainer ul.arc-year-group {
list-style: none;
margin: 0 0 15px 0;
padding: 0;
}
.newsarchivecontainer li.arc-year-group-row {
display: block;
overflow: hidden;
}
/* year (number) */
.newsarchivecontainer li.arc-year-group-row > a,
.newsarchivecontainer li.arc-year-group-row > a:link,
.newsarchivecontainer li.arc-year-group-row > a:visited {
text-decoration: none;
color: #777;
font-size: 18px;
}
.newsarchivecontainer li.arc-year-group-row > a:hover,
.newsarchivecontainer li.arc-year-group-row > a:active {
color: #000;
}
.newsarchivecontainer ul.arc-group {
display: block;
list-style: none;
margin: 0;
padding: 0;
}
.newsarchivecontainer li.arc-row {
display: block;
float: left;
margin-right: 5px;
}
.newsarchivecontainer li.arc-row:last-child {
margin-right: 0;
}
/* month (name - short)*/
.newsarchivecontainer ul.arc-group a,
.newsarchivecontainer ul.arc-group a:link,
.newsarchivecontainer ul.arc-group a:visited {
text-decoration: none;
display: block;
padding: 3px 6px;
color: inherit;
background-color: #fbfbfb;
border: 1px solid #e0e0e0;
border-top-width: 3px;
border-bottom-width: 3px;
}
.newsarchivecontainer ul.arc-group a:hover,
.newsarchivecontainer ul.arc-group a:active {
border-color: #666;
}
.newsarchivecontainer ul.arc-group span {
display: block;
font-size: 12px;
text-align: center;
color: #c0c0c0;
}
The needed Chunks
You need to create a Chunk named ArchivistYearGroupTpl and paste the content below. This will be the outer container which will hold a list of months for each archive year.
<ul class="arc-year-group">
<li class="arc-year-group-row">
<a href="[[+url]]">[[+year]]</a>
<ul class="arc-group">
[[+row]]
</ul>
</li>
</ul><br>
And we also need a second Chunk named ArchivistRowTpl with the following content. Here we define the output for the little archive month boxes.
<li class="arc-row"><a href="[[+url]]" title="List news for the period [[+date]]">[[+month_name_abbr]] <span>([[+count]])</span></a></li>
The content of the Resource to list the filtered news articles
Last but not least we need another Resource which will be the target when the user clicks an archive month or year. The ID of this
Resource is the value for the &target property of our Archivist snippet call at the beginning of this tutorial (in the Archivist snippet call above you need to replace the sample ID 22 with the ID of this Resource).
The &parents property needs to be set to the same Articles container ID as in our Archivist snippet call (in our sample we use the ID 5).
<div class="newscontainer">
[[!getPage?
&element=`getArchives`
&parents=`5`
&showHidden=`1`
&pageVarKey=`page`
&toPlaceholder=`archives`
&cache=`0`
]]
<h2>News for the period [[+arc_month_name]] [[+arc_year]]</h2>
[[+archives]]
</div>
<ul class="newspaging">
[[!+page.nav]]
</ul>
In this Snippet call, we additionally wrap getArchives by the getPage Snippet to get a nice pagination for the news list.
For more detailed informations and additional parameters please visit the RTFM pages for the getPage and getArchives Snippets.
If you fetch your news articles from an Articles container (as we do in our tutorial), please make sure you specify the &showHidden=`1` parameter! Otherwise your getArchives call will not display any results.
That's it! I hope you enjoyed this tutorial as I enjoyed writing it. And if you have any questions please leave a comment.